Changelog
Follow up on the latest improvements and updates.
RSS
new
Sellers
Announcing Away Mode for sellers
We are happy to announce the release of our new Away Mode feature — just in time for the school holidays!
During holiday periods, we've had a number of sellers message us after they've sold an item saying "Oh my god! I'm away and I won't be able to post this until I get back!" — we always tell them it's totally fine, we'll just let the buyer know that their item may be delayed by a few days, and they are generally happy to wait.
Away mode helps reduce this unnecessary stress, by allowing you to pause your listings for the time you are away, which lets you focus on relaxing and having fun.
You can schedule your away mode in advance, or if you've forgotten and you're relaxing by a pool in Bali, you can turn it on right now! We'll send you a message once it's turned off, and your listings will be live again.
Haven't relaxed enough? No stress, you can change or extend your away mode period at any point!
Try it for yourself: https://app.authentified.co/account/away-mode
improved
Sellers
Your item's 30 day cycle is now self-serve
When we list your item, we discount it gradually over the course of 30 days until we've exhausted the maximum discount you let us apply — and if it doesn't sell, we get in touch with you and ask what you want to do next:
- Do you want to reduce the price?
- Do you want to keep it listed for another 30 days and try your luck?
- Or do you want to cancel / de-list and try again later?
Up until now, you would have to reply to the email or SMS, but now we've updated our web app and notifications so you can take action straight away — either keep your item listed for another 30 days by reducing the price, keeping the price, or cancelling the listing.
Dashboard update

Reduce price

Keep price

Cancel

Today we have added a statistical snapshot for sellers. You can now see how many items you've solved, how much you've earned, how many items you've currently got listed, and how much you could potentially earn from all the items you've got listed with us.
Head over to https://app.authentified.co to check it out!

In order to support effortless resale, you need effortless integration with your store. Last week we released v2.0 of our React Widget for headless stores or stores that use React sparingly. We also released the v1.0 of our Shopify Customer UI extension for stores that support new customer accounts, and Shopify Theme UI extension for stores using legacy customer accounts.
React Widget 2.0
The new React Widget has an updated design, and is now opinionated about how it looks — but still has some styling flexibility baked in so that it aligns with your site design and brand aesthetic. We've also simplified the implementation, removing all of the old render props and only showing
Resell with Authentified
or Resold with Authentified
— depending on whether or not the item has been sold or not.
Shopify Customer UI extension
If you're lucky enough to be using new customer accounts, you can use this extension to support effortless resale for your customers. The button can be placed on the order index page.

or the order detail page

Shopify Theme UI extension
This version is perfect for stores that use a Liquid theme and are still using legacy customer accounts.
We have just released a new update that allows brands to add extra product metadata to their customer's Authentified listings in just a few clicks!
The Authentified Shopify app now has a new field on the
Settings
screen called Metafield definition map
where you can map your shop's metafields to our standardised metafield definitions.All you have to do is select the most appropriate ones and click save!

Our standard metafield definitions cover points of interest such as:
- Sizing information
- Fabric information
- Styling notes
- Fit notes
- Sizing information
- Sustainability information
- Weight & Dimensions
If you have a metafield that doesn't neatly fit into one of these categories, let us know by creating a Feature Request!
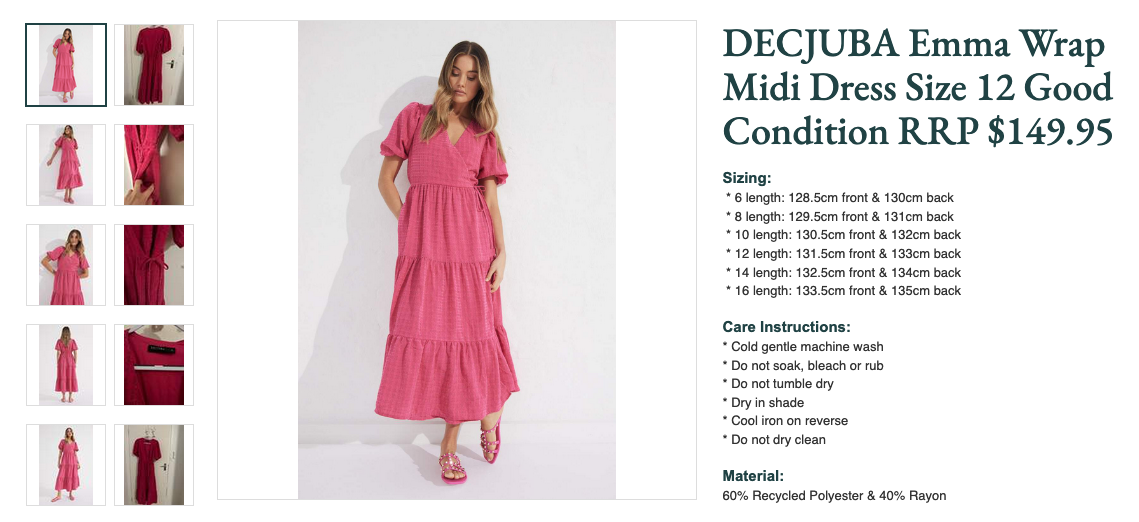
Once your metafield definitions are mapped to ours, this is how a seller's listing might look:

new
improved
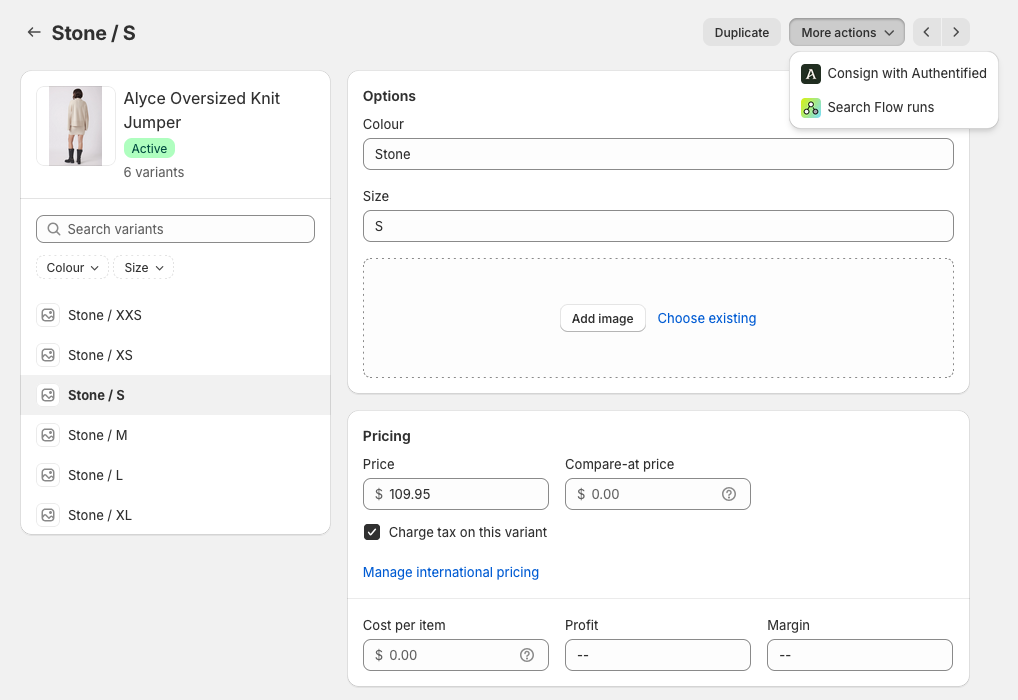
Consign from Shopify admin via Product page
We have released an update to our Shopify admin extension to enable brands to resell samples / seconds stock via Authentified. The ability to consign via the order page remains as is.
Simply navigate to the product variant you wish to resell, and then select
Consign with Authentified
via the More Actions
menu.
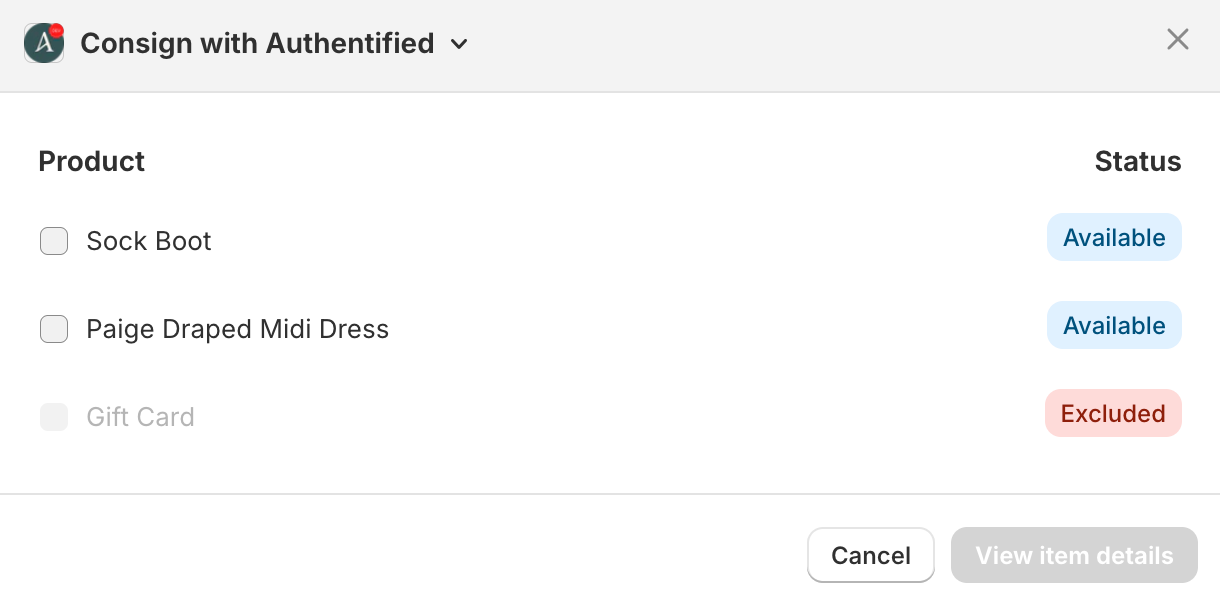
Then all you have to do is click
Create Token
followed by Create Listing

improved
Payouts are now faster than ever
We have received so much great feedback from our customers so far on all aspects of our product, particularly about how long it takes to receive your payout once you've sold an item.
You spoke, we listened! As of today, payouts are now sent
1-2 business days
after you post your item to the buyer, which is a reduction of nearly 7 business days!
We believe it's important for brands to have a say in which products can be resold. For example, low cost accessories or digital products such as gift cards or subscriptions should probably not resold.
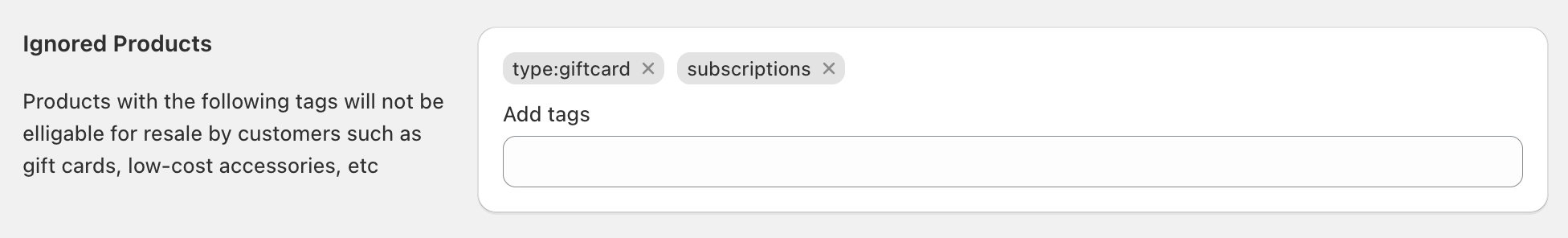
From today, brands can now exclude products from resale by tag. Simply navigate to the Authentified app in your Shopify admin, and click on "Settings". Add tags belonging to products that should not be resold via Authentified.

Some tags you may use could include
type:giftcard
, subscription
, or not-for-resale
. Once this is done, any product that has any of the tags in this list will be excluded from resale.

Today we've made an improvement to the photo upload experience. Previously there was a delay of around 2-5 seconds between a photo being uploaded successfully, and it's thumbnail appearing. We've updated this so the transition is instant and seamless.
Compare the pair
Before:
After:
Today we have launched support for consignment of offline/in-store orders!
We have been mindful to add this without introducing any breaking changes to our APIs, and the only breaking change to our React Widget being the removal of 3 deprecated properties:
- renderAccepted
- renderConsigned
- renderWithdrawn
We have added a
type
parameter to the AuthentifiedButton component which enables developers to distinguish between an offline and an online order. This results in 3 ways to consign an item:Shopify by lineItemId
This method is best for brands using the Admin GraphQL API to retrieve a customer's orders. This is our preferred method.
import { AuthentifiedButton } from "@authentified/react-widget"
const ConsignmentButton = ({ lineItemId, productId, orderId, shopId }) => {
return (
<AuthentifiedButton
lineItemId={lineItemId}
productId={productId}
orderId={orderId}
shopId={shopId}
type="shopify"
/>
)
}
Shopify by variantId
This is best for brands using the Shopify storefront API to display a customer's orders. The storefront API does not have a
lineItemId
available, so we need to use the variantId
.import { AuthentifiedButton } from "@authentified/react-widget"
const ConsignmentButton = ({ variantId, productId, orderId, shopId }) => {
return (
<AuthentifiedButton
variantId={variantId}
productId={productId}
orderId={orderId}
shopId={shopId}
type="shopify"
/>
)
}
Offline by variantId
This is best for brands who display a customer's offline orders alongside online orders, for example via DotApparel integration. NOTE: You must have data mapped to Shopify products and variants for this to work.
import { AuthentifiedButton } from "@authentified/react-widget"
const OfflineConsignmentButton = ({ variantId, productId, orderId, shopId }) => {
return (
<AuthentifiedButton
variantId={variantId}
productId={productId}
orderId={orderId}
shopId={shopId}
type="offline"
/>
)
}
For more information, read the Authentified docs or visit the @authentified/react-widget NPM package
Load More
→